作为一个程序员,一开始还是希望有自己的个人博客,高中时,一个同学给了一个二级域名,然后让我自己来做这个博客,好像是用的WordPress,但是高中时期基本上不了解计算机技术,最终还是不了了之,后面大学买了属于自己的域名和服务器,里面搭件了两个博客,由于服务器是外网的,后台访问速度很慢,也就没有使用,因此选择了hexo和coding.net来搭件自己的博客。
hexo下载安装
安装命令 ,-g参数是全局安装
1 | npm install -g hexo |
在Coding.net上创建项目,并且克隆到本地
1 | git clone https://git.coding.net/flytutu/blog.git |
初始化hexo并且安装依赖
1 | hexo init |
本地预览hexo博客
1 | hexo g |
然后在浏览器上面访问http://localhost:4000,可以看到hexo在浏览器上面的样子
hexo上传代码
部署本地文件到coding.net,打开根目录_config.yml文件,在文件末尾添加:
1 | deploy: |
然后可以上传代码,
1 | hexo d |
若上传报错,需要下载hexo-deployer-git模块
1 | npm install hexo-deployer-git --save |
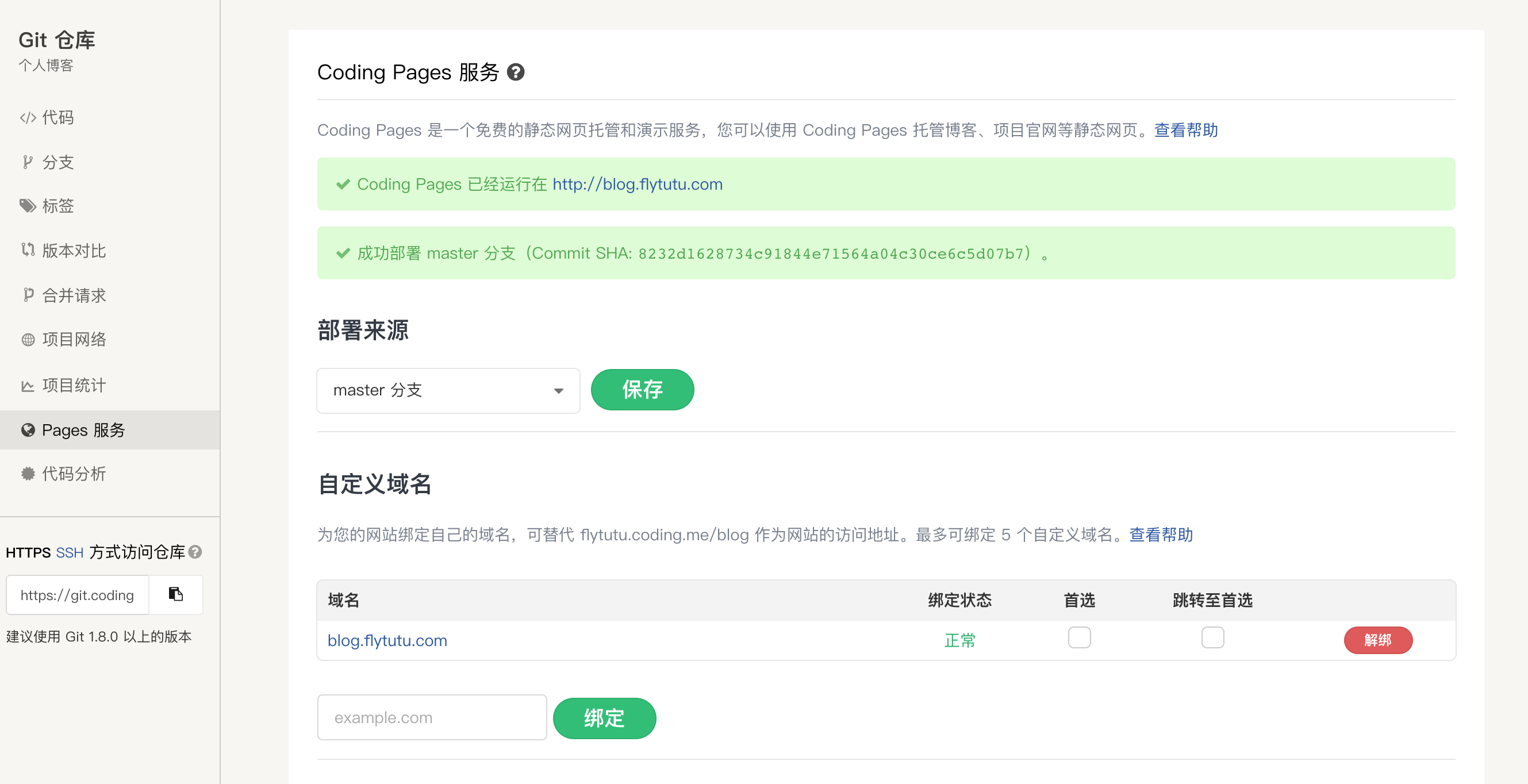
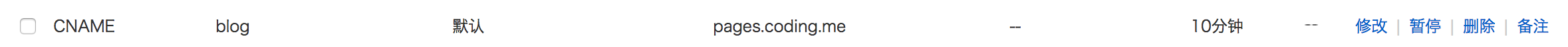
Coding.net里面打开pages服务,然后将自己的域名绑定

域名绑定

新建界面,然后在文件source/_posts里面看到文件,然后可以修改
1 | hexo new "文件名称" |